To-Do App with React: A step-by-step guide. In this article, we will walk through the steps to create a simple To-Do application using React, A popular Javascript library for building user interfaces. React’s component-based architecture makes it an excellent choice for developing interactive web applications. By the end of this guide, you will have a basic To-Do app where users can add, delete, and mark tasks as completed.
Prerequisites for To-Do App with React
Before we start make sure you have the following software installed on your machine:-
- Node.js and npm (Node Package Manager).
- Any code editor (VS Code, Sublime Text, etc).

Setting Up the React App
First, we will create a new React application using create-react-app, a tool that sets up a new React project with sensible defaults.
Open your termianl or command promot and run the following command
npx create-react-app todo-appNavigate into your new project root directory.
cd todo-appStart the development server
npm startNow your react app should be running on http://localhost:3000
Building the To-Do App
Seeting up the Project Structure
Inside your react project navigate to the ‘src’ folder. This is where we will spend most of our time. create two files: ‘TodoList.js’ and ‘TodoItem.js’. These will be our main components.
Building the TodoList component
Open the TodoList.js file and write the following code.
import React, { useState } from 'react';
import TodoItem from './TodoItem';
function TodoList() {
const [tasks, setTasks] = useState([]);
const [inputValue, setInputValue] = useState('');
const addTask = () => {
if (!inputValue.trim()) return; // Avoid adding empty tasks
setTasks([...tasks, { id: Date.now(), text: inputValue, completed: false }]);
setInputValue(''); // Clear input field after adding
};
const deleteTask = (id) => {
setTasks(tasks.filter(task => task.id !== id));
};
const toggleCompletion = (id) => {
setTasks(tasks.map(task => task.id === id ? { ...task, completed: !task.completed } : task));
};
return (
<div>
<input
type="text"
value={inputValue}
onChange={(e) => setInputValue(e.target.value)}
placeholder="Add a new task"
/>
<button onClick={addTask}>Add Task</button>
<ul>
{tasks.map(task => (
<TodoItem
key={task.id}
task={task}
deleteTask={deleteTask}
toggleCompletion={toggleCompletion}
/>
))}
</ul>
</div>
);
}
export default TodoList;
In this component, we are using React’s useState hook to manage the state of our task and the input field. We also provided the functionality to add, delete, and toggle task completion status.
Building the TodoItem Component
Open the TodoItem.js file and write the following code.
import React from 'react';
function TodoItem({ task, deleteTask, toggleCompletion }) {
return (
<li>
<input
type="checkbox"
checked={task.completed}
onChange={() => toggleCompletion(task.id)}
/>
<span style={{ textDecoration: task.completed ? 'line-through' : 'none' }}>
{task.text}
</span>
<button onClick={() => deleteTask(task.id)}>Delete</button>
</li>
);
}
export default TodoItem;
This component represents a single Todo item. This component receives task, delete task, and toggleCompletion as props and renders a list of items with a checkbox, task text, and a delete button.
Integrating TodoList Component in App.js
Finally, open the App.js file and replace its content with the following code.
import './App.css';
import TodoList from './TodoList';
function App() {
return (
<div className="App">
<h1>My ToDo Application</h1>
<TodoList/>
</div>
);
}
export default App;
In App.js, we are importing and rendering our Todo list component. This is the main component that will be displayed to the user.
Adding Some Styles
For basic styling, open the App.css file and the following code.
.App {
text-align: center;
}
input[type='text'] {
margin-right: 10px;
}
li {
list-style-type: none;
margin: 5px 0;
}
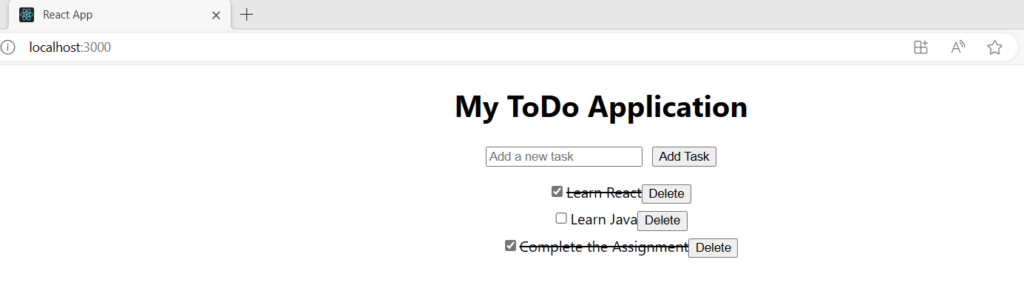
This will center our app content and add some spacing around the tasks.

Congratulations!! You have just built a simple to-do application using React. This app demonstrates the basics of React, including component structure, state management, and end-event handling. Feel free to expand upon this project by adding extra features such as task editing, due dates, or different priorities. React’s modular nature makes it easy to scale and expand your applications.
Happy Coding & Learning
2 thoughts on “To-Do App with React”